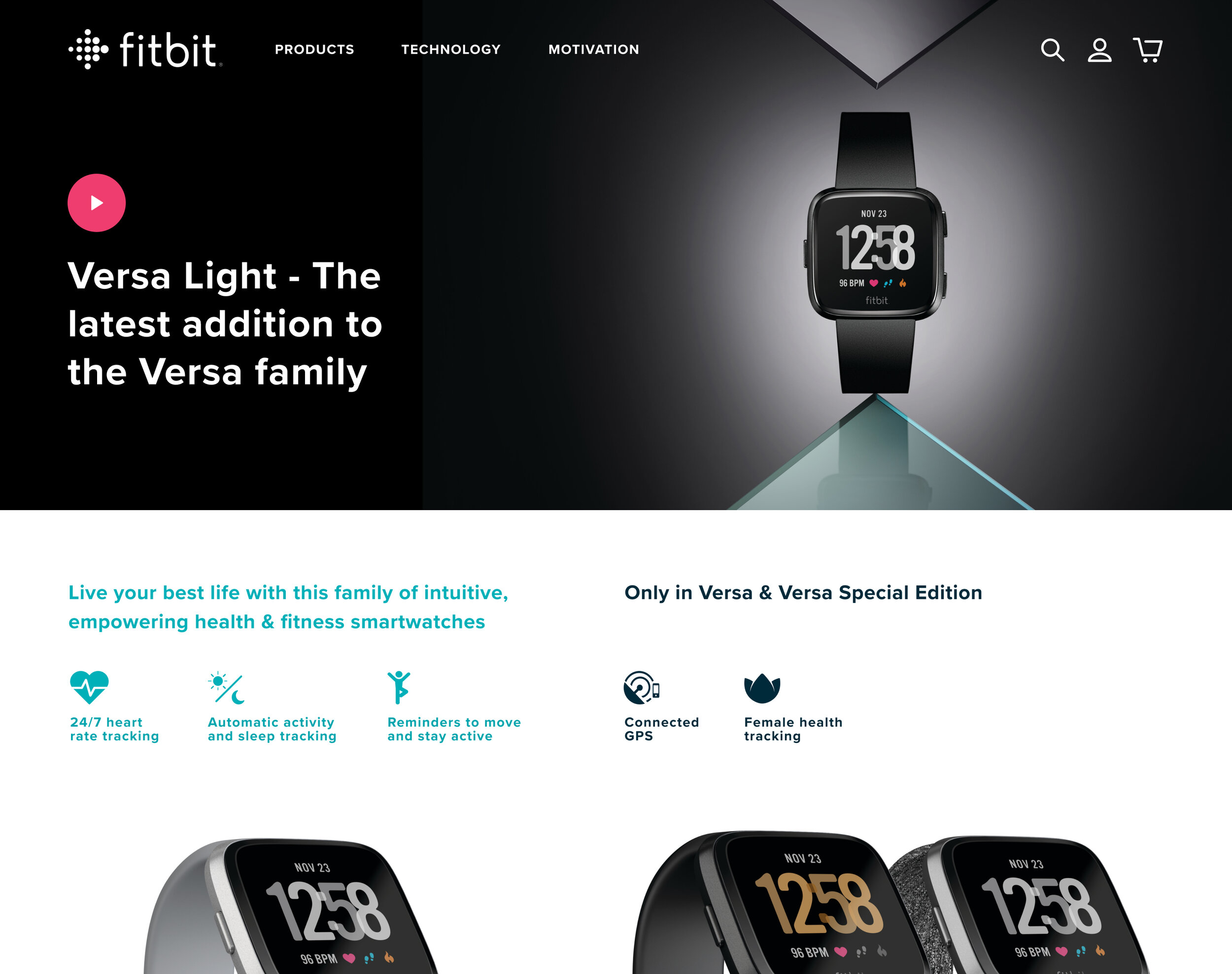
Fitbit Website Redesign
Fitbit wanted a complete responsive redesign of their website that would reflect the sleek and modern look of their products and create a frictionless experience for user to engage with, explore and customize products.

Project Scope
Role: Lead UX Designer
Define
Due to the aggressive timeline we approached this in a non-conventional way. A three day workshop modeled after the google design sprint allowed us to quickly identify requirements through HMW notes and establish initial concepts through sketching and voting exercises.
Co-Lead Workshop | Synthesize Findings | Establish Experience Pillars
Design
Staggered UX and Visual Designs sprints allowed us to quickly move from wireframes into visual. I was able to lead a team of three UX designers through the full re-design of the website including the main site experience, checkout flow and user profile dashboard, successfully re-envisioning how consumer engage with Fitbit throughout their digital ecosystem.
Wireframes | Prototyping | Interaction Paradigm
Development
The team handed off fully annotated designs, functional specifications (confluence), and motion prototypes to a third party development team hired by Fitbit. From this point we were no longer provided continuing design QA support, however the eventual implementation was incredibly close to the intended design.
Functional Specs (Confluence) | Lead Handoff Workshops
Product Features
A key feature redesign included a product customizer hero, allowing users to customize band and bezel while viewing the result at 360°. A product recommendation component gave users the ability to discover products based on their lifestyle and activity level through pre-identified customizer profiles. The product comparison feature enabled users to view, compare and switch out products on the fly.
For more information and a detailed walkthrough of the process and full features set,







